
JavaScriptのコードを評価する
JavaScriptを評価するブラウザには、コードを評価してその結果を表示する開発者ツールREPL(リプル/read–eval–print loop)があります。
Google Chromeの場合は、デベロッパーツールを利用できます。
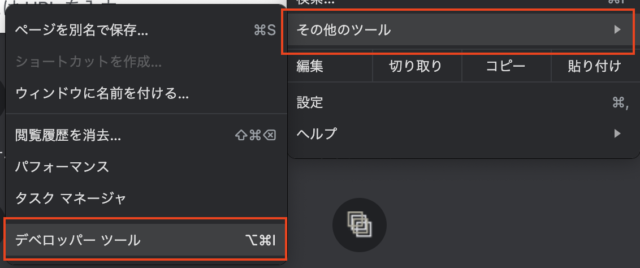
Google Chromeを表示させ、右上の三点マークをクリック、続いて「その他のツール」「デベロッパーツール」を選択します。

画面右側、もしくは画面下部にデベロッパーツールが開きます。
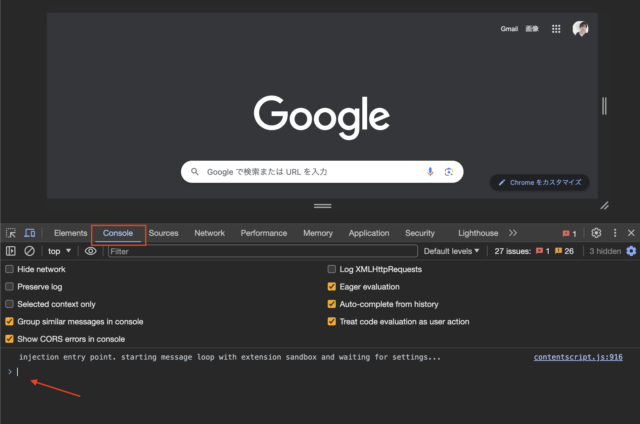
デベロッパーツールのconsoleタブをクリックします。
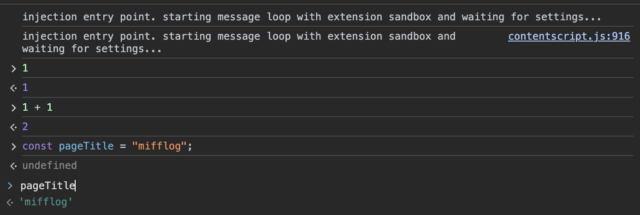
ここでJavaScript のコードが実行できます。

Enterを入力するたびに実行されますが、Shift + Enterで改行ができます。
複数行まとめて実行したいときは、改行はShift + Enter、実行したいタイミングでEnterを入力します。
以下の変数宣言では、undefinedが返却されていますが、これは正常な挙動です。
変数宣言自体は何も値を返却しないという意味でundefinedが結果になります。

HTMLファイルに記述したJavaScriptコードを評価する方法
次は、エディタで書いたJavaScriptのコードをブラウザに出力させて確認する方法です。
エディタはどれを使っても良いのですが、文字コードはUTF-8、改行コードはLFにして保存する必要があります。
※LFは、次の行に移ることを指示する制御文字です。
Unix系ではLFが改行コードとして採用されていますが、Windowsの場合はCR+LFになります。
参照:「CR」と「LF」の違い
今回はexampleディレクトリを用意してファイルを作成していきます。
用意するファイルは2種類です。
まずは、JavaScriptを記述するファイル「index.js」を作ります。
console.log(123);
多くのJavaScriptの実行環境では、Console APIを使ってコンソールに実行結果をコンソールに表示させています。
そこで、Console APIを使うために、console.log(引数)の引数にコンソール表示したい値を渡しておきます。
続いて、同じディレクトリ内に「index.html」ファイルを作ります。
<html>
<head>
<meta charset="UTF-8">
<title>Example</title>
<script src="./index.js"></script>
</head>
<body></body>
</html>
<script src="./index.js"></script> とは、同じディレクトリにあるindex.js(./index.js)をスクリプト(script src=)として読み込むことを指示しています。
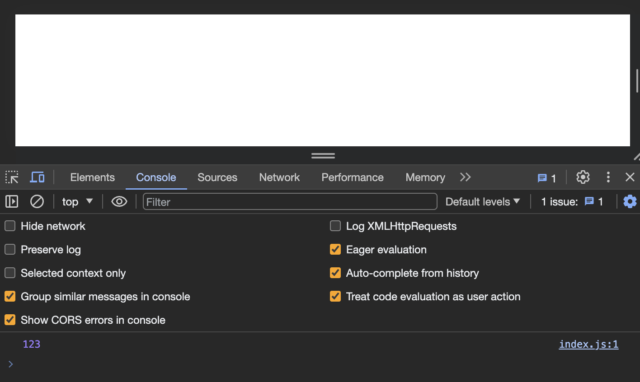
2つのファイルが用意できたら、「example/index.html」の絶対パスをブラウザの検索窓に貼り付け、デベロッパーツールのConsoleタブを開きます。
以下のとおり、console.log(123)の引数に渡した「123」が出力されます。