

WEBアプリにカラーミーAPIをのせる作業をしているときに気づきました。
「APIキーを記述したら、そのままGithubで公開されてしまう」
調べてみると、Gem「dotenv-rails」を使う方法がありました。
導入から設定までの手順を簡単に記録します。
1.Gemfileに「dotenv-rails」を記述。
gem 'dotenv-rails'
2.「bundle install」
bundle install3.環境情報を定義するためのファイル(.env)を作成。
プロジェクトルート配下におきたいので、該当のディレクトリに移動して実行すると良いです。
$ touch .env
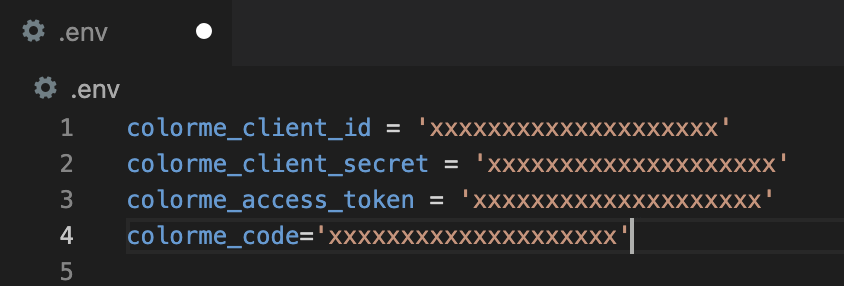
4.必要な情報を定義します。
カラーミーAPIを利用して情報を取得するのに、私は以下を設定しています。
colorme_client_id = 'xxxxxxxxxxxxxxxxxxxx'
colorme_client_secret = 'xxxxxxxxxxxxxxxxxxxx'
colorme_access_token = 'xxxxxxxxxxxxxxxxxxxx'
colorme_code='xxxxxxxxxxxxxxxxxxxx'
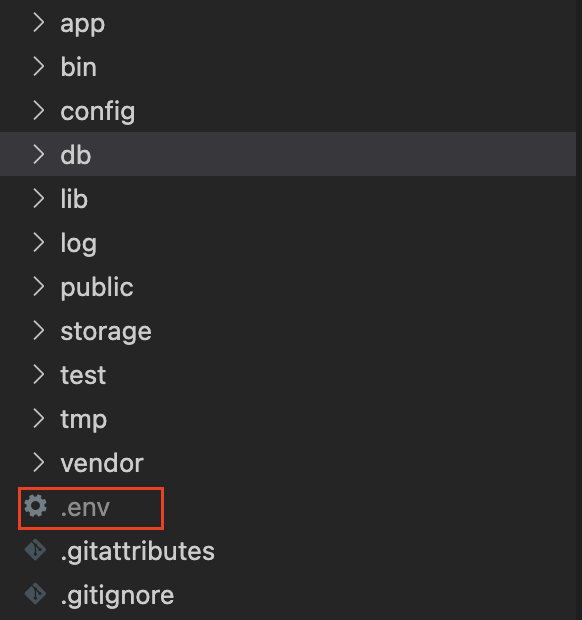
5.Git管理下から除外するために、.envファイルをgitignoreに追加します。
/.env上記を設定すると、以下のようにファイル名がグレーアウト(薄いカラーに変化)されます(※VScode利用時)。
このような表示となっていたら除外できています。

6.利用する場合は、ENV['xxx']で呼び出します。
colorme_access_tokenを使いたい場所ではENV['colorme_access_token']と記述します。
#例
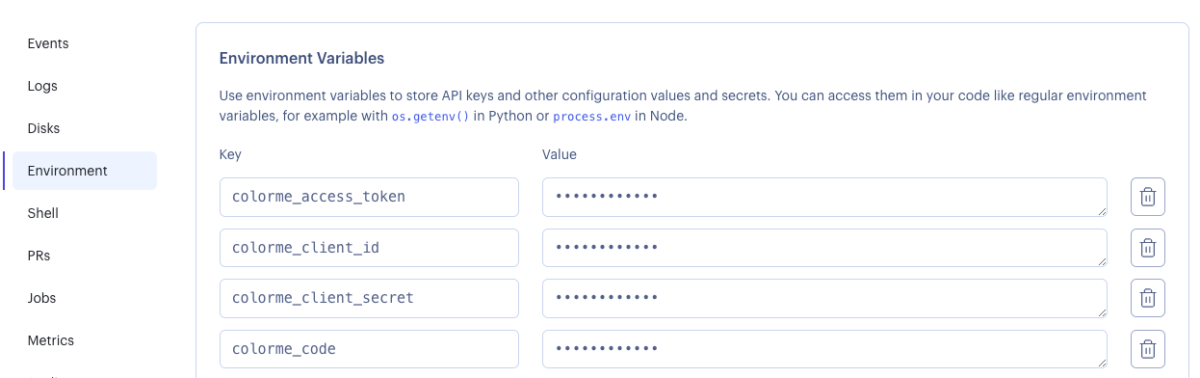
request['Authorization'] = "Bearer #{ENV['colorme_access_token']}"本番環境では、.envファイルが利用できないので環境変数として別途設定します。
Renderの場合だと以下の設定で利用できています。

参考にいたしました。ありがとうございました。
参考: